Most bloggers use photos in their post to make them interesting the reader. Until I found this plug-in I had the worst time making a photo gallery that wasn’t cumbersome and hard to setup. Using the Free plugin Portfolio Slideshow, you can easily make a photo gallery in minutes that doesn’t take forever to load and is easy for the reader to understand how to use.
The Portfolio Slideshow has several options. You can install a photo gallery that allows the reader to sit back and watch as the photos move or you can disable that feature and require that they click Next and Previous, or you can insert an actual static gallery of the individual photos.
First, you will need to install the plugin.
1. Click Add New from the Plugin section on the left column. If you don’t see Add New click the Plugin title to show the menu.

2. Next, type Portfolio Slideshow in the search box and click Search Plugins.

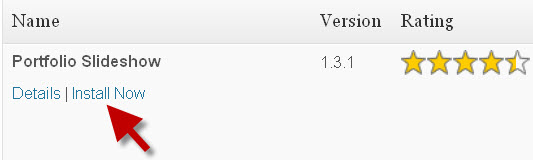
3. Click Install Plugin and Click OK.

4. Click Active Plugin.
You will now see the Portfolio Slideshow plugin installed under Settings on the left column. If you don’t see it click on the Settings title to show the options.

Customize Portfolio Slideshow Settings:
1. Click Portfolio Slideshow from the Settings menu on the left.
2. Here you will see all kinds of settings you can change from the size of the pictures (only available on the Pro version), to speed, to autoplay features, and whether the navigation if text based or a graphic (only available on the Pro version). If you don’t understand what a feature is for hover over the ? and it will show you a tip.
Another thing that is great about this plugin is they include the documentation right on the settings page so you don’t have to go to their site to find or read it. Click the Documentation tab on the settings page to see what I mean.
How Add the Slideshow to your Post:
1. Create a new post.
2. Upload the photos as normal by clicking the image button on the toolbar. I suggest adding all of the photos you want to use.

When you add them you can edit each photo and add the title text and caption if you want by clicking the Show button and adding that information. Do not click Add to Post. When you are done adding the titles, etc. click
3. Do not insert the photos into your post.
4. Click and drag each photo to put it in the order you want them in.
5. Once you have the photos in the order you want them click Save All Changes at the bottom.
6. Type this in the post where you want your photo gallery to show up.
![]()
Note: the only bad thing I have found about Portfolio Slideshow is that it will add every picture you have in your post into the slideshow and there is no way to not include some, as you see in my gallery below. All of my screenshot are also included. If would be nice if there were a way to pick what pictures you want in the gallery. Maybe that is a feature of the Pro version. I don’t know since I haven’t purchased it yet.
In my example I have the slideshow automatically playing, am showing titles, have the support for fluid layouts on, and have the Clicking on a slideshow image advance to next picture option on. The reason you see the thumbnails at the bottom of the slideshow is because I am using the free version of Portfolio Slideshow and not the Pro version so I can’t disable them.
[portfolio_slideshow]
7. Save your post and you’re done. Preview your post to see how it looks.
How to Add a Static Photo Gallery in your Post:
With Portfolio Slideshow you can also add a static photo gallery to your post. Just follow the section above on how to add your photos and before going back to your post do this”
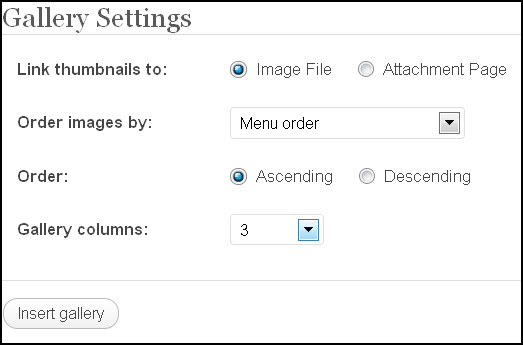
1. Scroll to the bottom of the page and look for the Gallery Settings section.
2. Change the options are you see fit and click Insert Gallery.
3. You can choose a page someone would go to if they clicked on the photo under the option for each photo. If you don’t pick a page it will either go to the image or a page on your site with the image.
Note: it will insert a Javascript gallery in the spot you were last in on your post. You can drag it wherever you want or click in the spot where you want it to appear first before adding it.
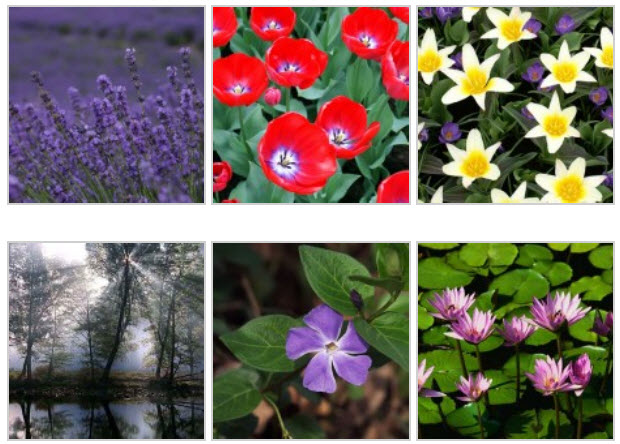
What shows on your post is a static gallery of thumbnails for photos you have uploaded. It will not show the larger photos and it is not like the slideshow where the reader can click and have them move.
This is an example of what the static photo gallery would look like if you chose 3 columns. It is an example only and not clickable. If it were real you would be able to click on each picture.

Portfolio Slideshow is super simple to use, creates a professional-looking photo gallery in your WordPress post, only takes minutes to use, and is completely Free to use. It is the best photo gallery I have found yet. I would suggest that you purchase the Pro version if you want the graphic navigation or the ability to resize your photos.
Visit the designer’s site to see more ways you can use the Portfolio Slideshow or purchase the Pro version for $18 here.




Elizabeth@Table for Five says
Thank you for this plugin!! The photo gallery built into WordPress shows the photos in really small thumbnails, I wanted larger size photos. Your plugin is just what I wanted! Tweeted & Facebooked 🙂